[第 2 部分] 在 Namecheap 上以最简单的方式部署和配置您的网站

- Published on
- /6 mins read/---
在上一部分中,我指导您购买并将域名连接到托管服务,并激活 SSL 证书。
在本部分中,我将向您展示如何将代码推送到服务器并使您的网站上线
服务器上有什么 ?
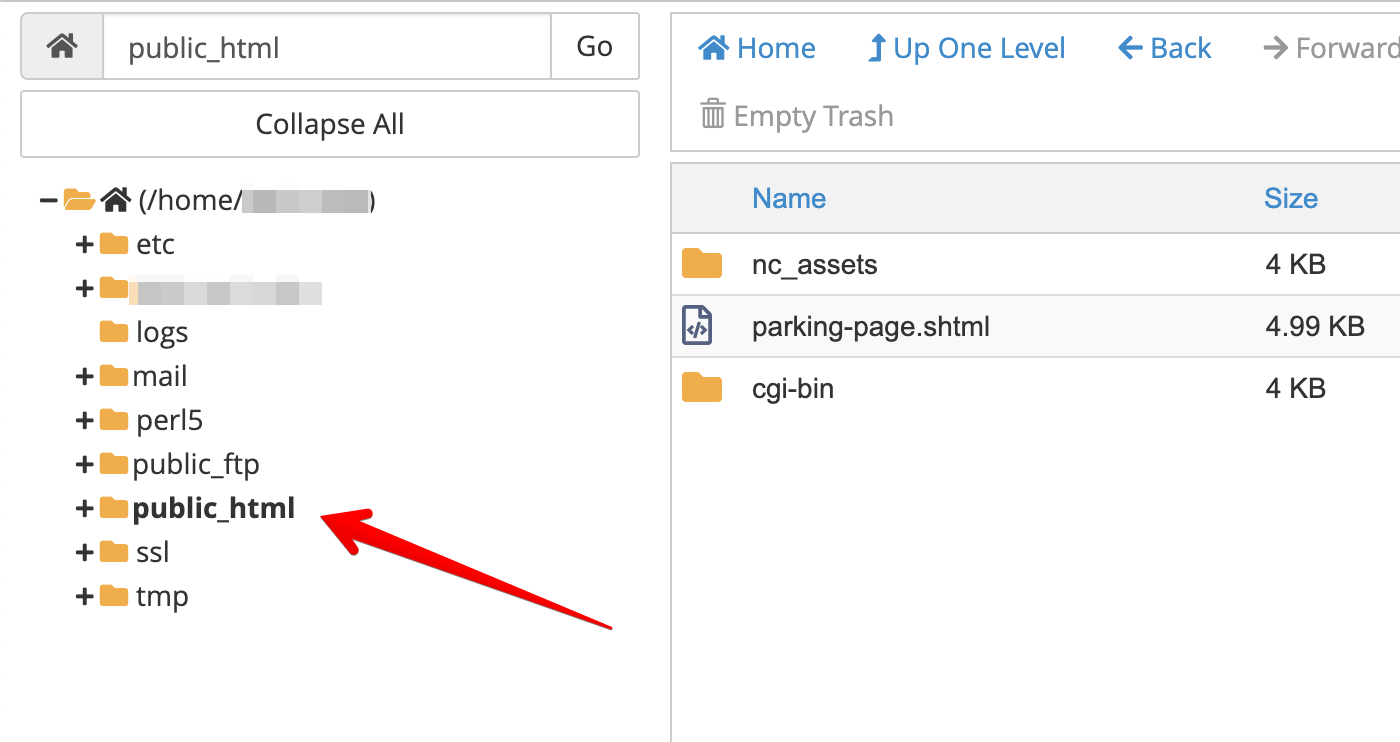
要了解服务器上的文件夹结构,请进入 cPanel(我在上一篇文章中向您展示了如何访问它)。在文件部分打开文件管理器。

这就是服务器上的文件夹结构!默认情况下,我们将位于根目录:/home/<cpanel-username>。
我们需要关注的文件夹是 ./public_html,它包含网站的所有源代码(html、css、js)。我们的主要目标是将所有代码文件放在这里。
文件管理器允许直接上传文件,但不允许上传文件夹 。这就是为什么我使用 Namecheap 推荐的工具,即 FileZilla。
授权 FileZilla
FileZilla 将通过使用 FTP(文件传输协议)访问服务器来连接并 将代码推送到服务器。
对于帮助我们上传文件到服务器的中间人 ,我们需要授予该工具访问权限 => 创建一个 FTP 账户,FileZilla 将使用此账户为我们上传代码。
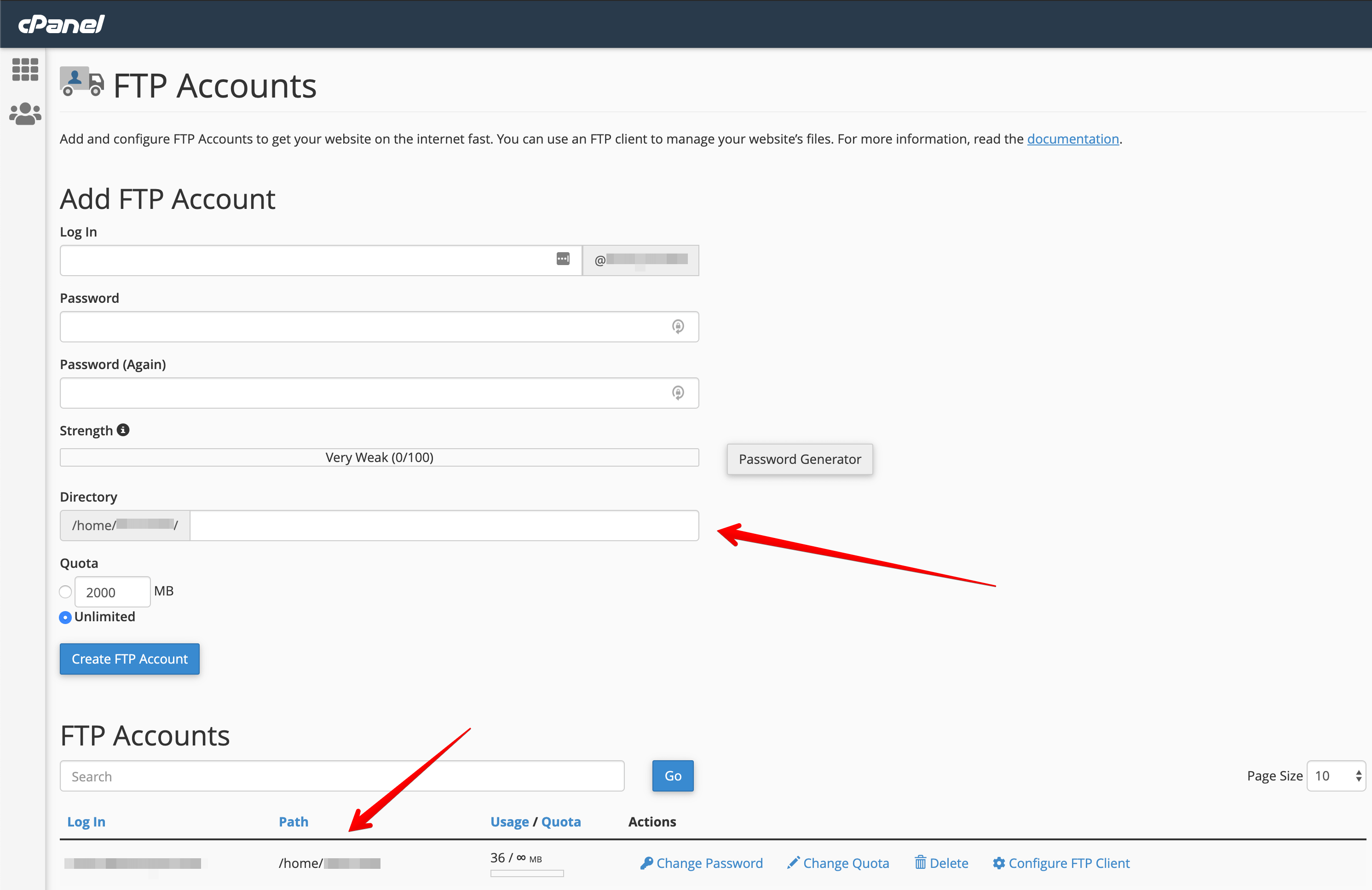
创建 FTP 账户非常简单:
- 进入 cPanel,在文件部分点击 FTP 账户。
- 输入用户名和密码(不要忘记 )。

注意 : 创建 FTP 账户时,确保将此账户的 access-directory 设置为 root-directory。否则,此账户将无法访问 ./public_html 文件夹
设置 FileZilla
下载并安装 FileZilla 后,我们将使用刚刚创建的 FTP 账户连接到服务器。
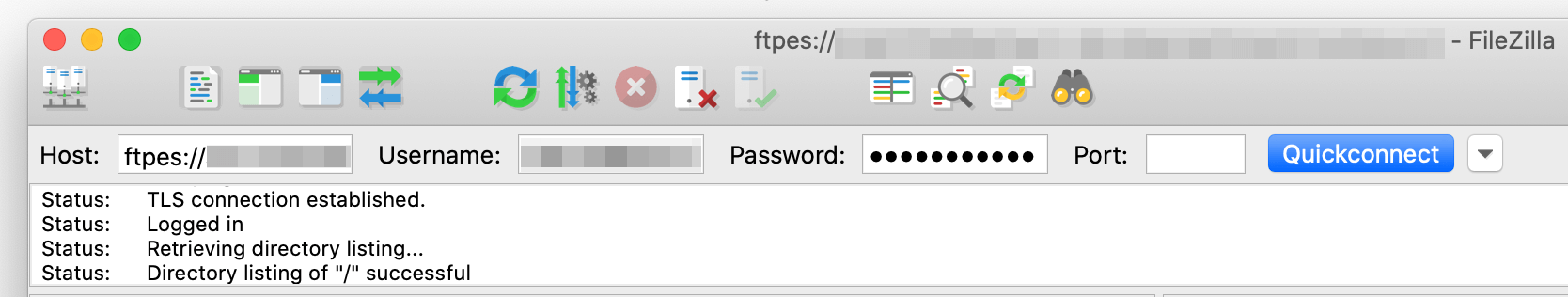
快速连接是连接到服务器的最简单方式。您需要 4 条信息:
- 主机名:
ftpes://<host-name>(不要忘记ftpes://前缀!)

(主机名就在 cPanel 的 URL 中)。
- 用户名:您刚刚创建的 FTP 账户用户名,格式为:
<ftp-account-name>@<your-domain> - 密码
- 端口:默认为
21。
输入所有信息并点击快速连接。 您应该看到成功信号以继续。

(如果您看到端口消失,不要担心,FileZilla 会自动这样做 )
将代码推送到服务器
复杂的部分已经完成 ,现在是时候将您的代码推送到服务器了!

在 FileZilla 中,有 2 个部分:
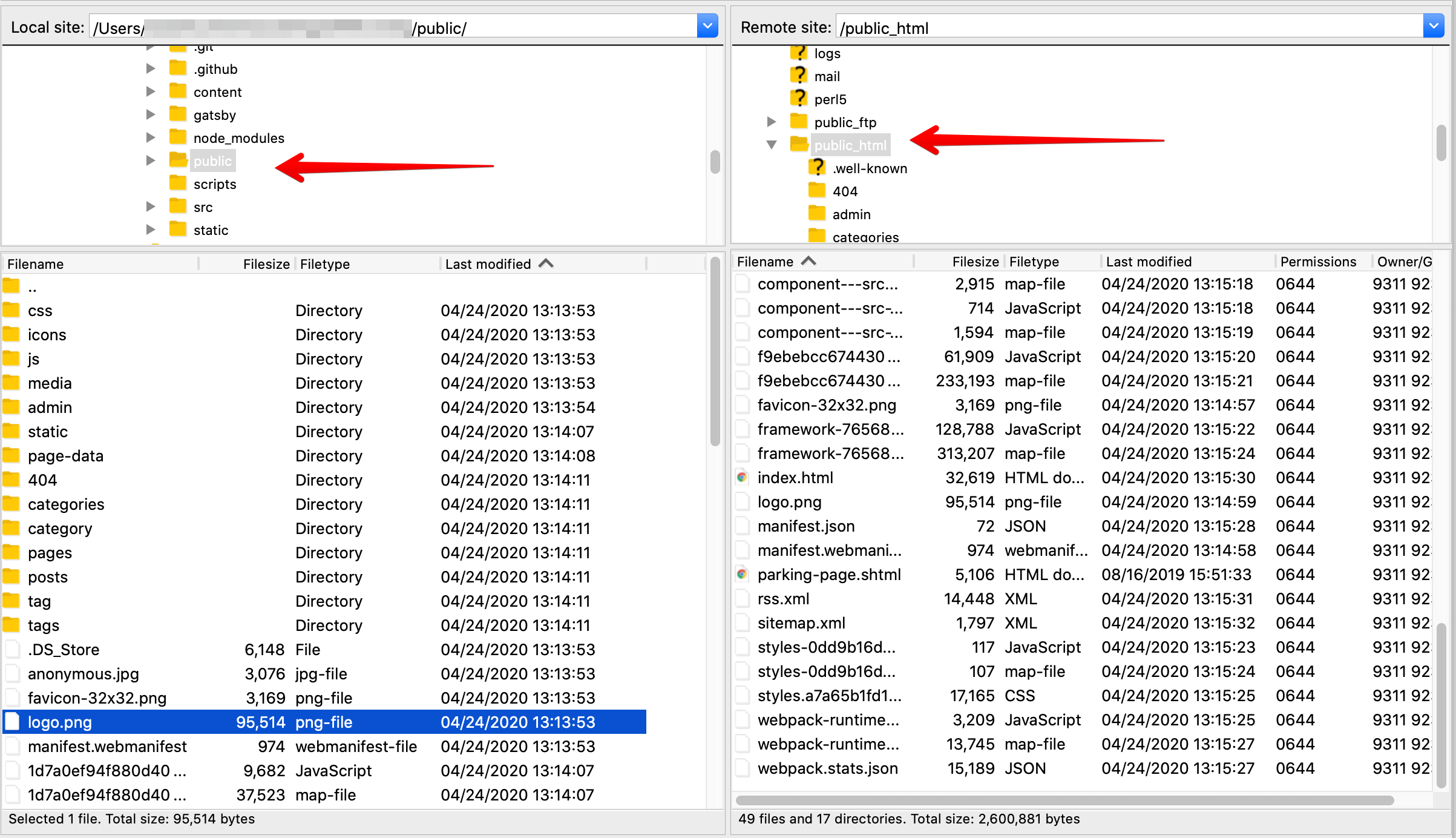
本地站点:这包含您机器上的所有文件夹。导航到包含您代码的文件夹(确保它是已构建的代码)。在我的情况下,它是
./public文件夹(它可能是./build、./dist、./public... 取决于您的应用程序配置)。远程站点:这显示服务器上的所有文件夹。导航到
./public_html。

选择本地中的所有文件并将它们拖到远程... 就完成了
现在只需打开您的网站,检查结果,如果有任何错别字就修复它们

双因素认证(可选)
双因素认证(2FA)是您 Namecheap 账户的额外安全层(您需要通过两层才能访问您的资源,所以即使您的账户被泄露,您也不必担心,因为第二层在单独的设备上)。
第一层是您的用户名/密码,第二层可以是以下之一:
- U2F(通用第二因素):使用物理设备,如钥匙来解锁账户。
- TOTP(基于时间的一次性密码):通过认证应用程序在另一个设备上使用短期密码,如:Google Authenticator、Authy ...
- 短信认证:使用手机上的短信。
我选择通过 Google Authenticator 应用程序使用 TOTP。
在您的手机上下载应用程序,然后进入 cPanel 并在安全部分打开双因素认证,扫描 QR 码,就完成了!
从现在开始,Namecheap 将在您每次登录时要求应用程序中的 TOTP 代码,以确保安全。
总结
我希望本教程能帮助您更多地了解服务器以及如何托管您自己的网站。
如果您不想购买托管服务,您可以使用其他免费托管服务,如:Github Page、Heroku、Netlify、Vercel ...(它们都支持构建工具和配置,所以您只需要连接您的源代码,就可以开始了)。
愉快的部署!
