全新 macOS 安装后的 Web 开发者最小化设置清单

- Published on
- /11 mins read/---
在新设备上设置新的开发环境可能是一项艰巨的任务,尤其是在选择正确的工具和配置时。 这篇博文向你推荐了在全新 macOS 安装后开始 Web 开发所需的最小化设置清单。
我可以保证,这个清单只需要大约 30 分钟,你就可以开始编码了 。
NOTE
这个清单基于我个人的 Mac 设置。它可能不适合所有人, 但我相信这是你可以选择的最小化和最简单的设置, 以便尽快开始工作。
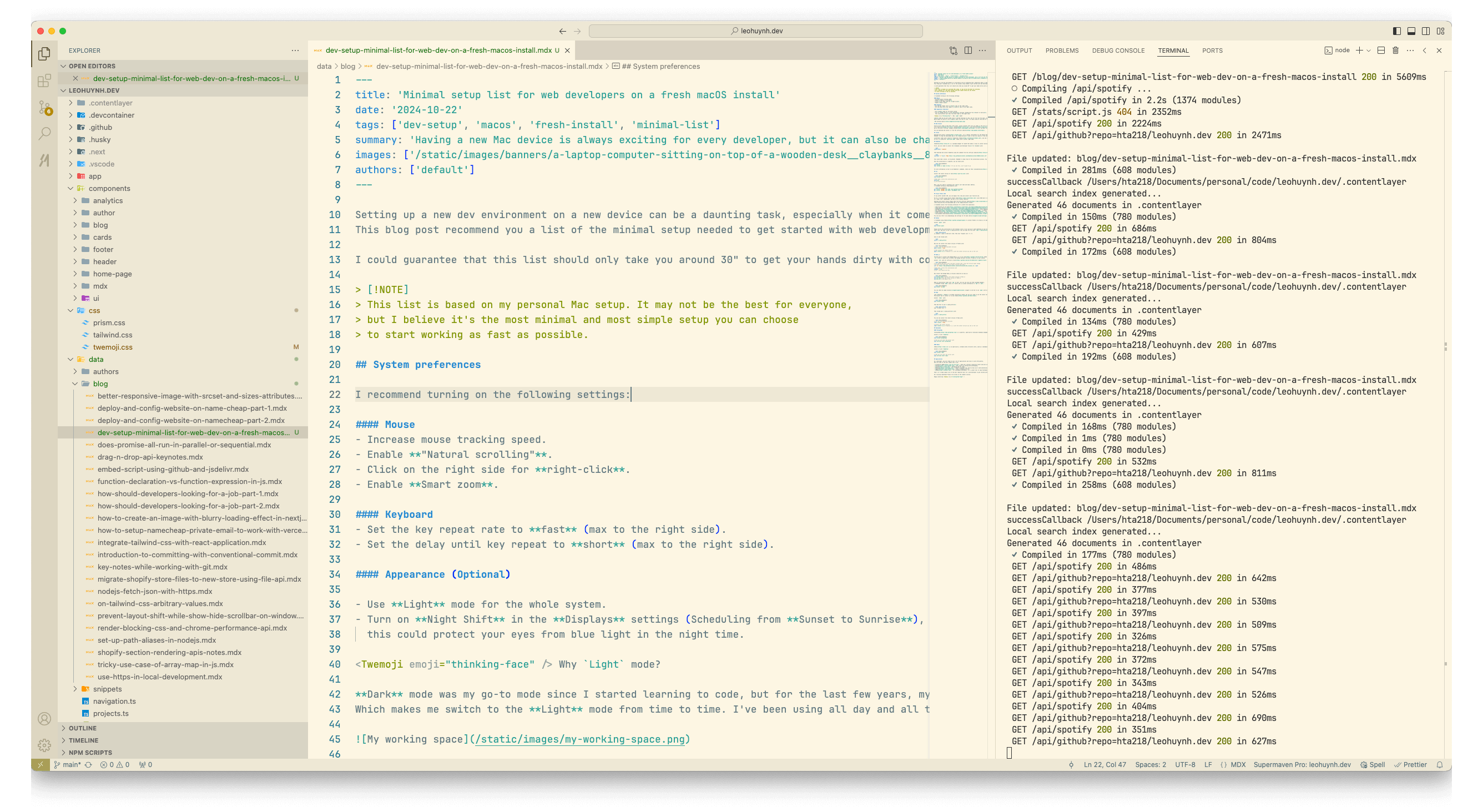
系统偏好设置
我建议开启以下设置:
鼠标
- 增加鼠标跟踪速度。
- 启用**"自然滚动"**。
- 点击右侧进行右键点击。
- 启用智能缩放。
键盘
- 将按键重复速率设置为快速(最右侧)。
- 将按键重复延迟设置为短(最右侧)。
外观(可选)
- 对整个系统使用浅色模式。
- 在显示器设置中开启夜间模式(从日落到日出的时间安排), 这可以在夜间保护你的眼睛免受蓝光影响。
为什么选择浅色模式?
自从我开始学习编码以来,深色模式一直是我的首选模式,但在过去几年中,我的眼睛对深色模式的适应性不太好。 这使我不时切换到浅色模式。我现在已经全天使用浅色模式大约两年了,我对此非常满意。

网络浏览器
由于我们稍后需要打开许多链接,使用符合我们需求的浏览器是第一步。 到目前为止,我已经尝试过 Arc、Brave 和 Firefox, 但最终,Google Chrome 仍然是最适合我的。
你可以从官方网站下载并安装它。
iTerm2
下载并安装 iTerm2,它是默认 Mac 终端应用的更好替代品。 记得将下载的应用拖到应用程序文件夹中,这样你就可以从启动台启动它。
iTerm2 带有一堆漂亮的主题,你可以选择你喜欢的。 对我来说,我使用 Solarized Light 主题,因为我更喜欢浅色模式。
Homebrew
Homebrew 是 macOS 的包管理器,可以轻松安装和管理软件。 首先,你需要安装 Xcode 的命令行开发者工具:
xcode-select --install然后使用官方网站上的命令下载并安装 Homebrew:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"这可能需要一段时间,所以请耐心等待。记得跟踪安装过程。你可能会被要求输入密码。
安装完成后,你可以检查:
brew doctor
Your system is ready to brew. # 如果你看到这个,说明一切正常有关如何使用 Homebrew 命令的更多信息,请查看他们的文档。
Git
使用以下命令安装最新版本的 Git:
brew install git
# 完成后,验证安装
which git
# /usr/local/bin/git接下来,你需要配置你的 Git 用户名和电子邮件地址。 我建议全局设置它们:
git config --global user.name "your-github-username"
git config --global user.email "your@email.com"Visual Studio Code
如果你更喜欢其他 IDE,你可以跳过这一步并安装你喜欢的 IDE。
对我来说,我从 2018 年开始使用 Visual Studio Code,我很喜欢它。 它超级快速、轻量级,并且有很多很棒的功能。
从官方网站下载并安装 Visual Studio Code (然后将下载的应用拖放到应用程序文件夹中)。
我建议安装以下扩展以获得更好的开发体验:
- EditorConfig for VS Code - 为所有项目统一编辑器配置。
- Code Spell Checker - 每个开发者都应该有这个扩展。
- DotENV - .env 文件的语法高亮。
- Git Blame - GitLens 的更好替代品,因为我发现它速度慢且有太多不必要的功能(对我来说,我只用它来查看 Git Blame)。
- Supermaven - 最快的代码辅助工具(根据他们的介绍,我确实感觉它比 Github Copilot 更快)。
- Turbo Console Log - 通过键盘快捷键快速记录任何对象或函数(在你的 JS 代码库中)。
- TailwindCSS IntelliSense - Tailwind CSS 开发者必备的扩展。
你也可以参考我的 VS Code 键盘绑定和设置 这里。

Python
我建议使用 Pyenv 来安装 Python(它允许我们管理多个版本的 Python,例如 2.x 或 3.x)。 使用以下命令安装 pyenv:
brew install pyenv请按照终端上的指示进行操作,因为它会要求你向点文件中添加一些内容。 之后,将以下内容添加到你的 .bash_profile(你可以使用 code ~/.bash_profile 或 vim ~/.bash_profile 打开文件):
if command -v pyenv 1>/dev/null 2>&1; then eval "$(pyenv init -)"; fi保存并重新加载:
source ~/.bash_profile现在你可以使用以下命令安装最新版本的 Python:
# 首先,列出所有可用版本
pyenv install --list
# 然后安装最新版本
pyenv install 3.x.x # 将 3.x.x 替换为你在列表中看到的最新版本Node.js
安装和管理 Node.js 的最佳方式是使用 nvm(Node 版本管理器)。 nvm 提供了一种简单的方法来在你的系统中安装和管理多个版本的 Node.js。
使用其官方脚本安装 nvm:
# 你应该从 Nvm 的 Github 仓库复制脚本,因为版本可能会变化
# 截至本博文,最新版本是 0.40.1
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash
# 完成后,验证安装
command -v nvm
# nvm -> 你应该看到这个现在安装和管理 Node.js 版本应该很简单:
nvm install node # 安装最新版本的 Node.js
nvm use node # 使用最新版本的 Node.js
nvm use 22.x # 使用 Node.js 22.xNode.js 安装也包含 npm,但你也可以使用其他包管理器。 我建议尝试 pnpm,因为它更快,是 npm 或 yarn 的一个很好的替代品。
npm install -g pnpm你可以查看我的 pnpm 别名 代码片段,了解如何使用带别名的 pnpm。
Ruby
与 Python 类似,Ruby 已经安装在 macOS 上,但你需要使用最新版本的 Ruby。 最简单的安装方法是使用 rbenv。 使用以下命令安装 rbenv:
brew install rbenv然后将以下内容添加到你的 .bash_profile:
eval "$(rbenv init -)"然后重新加载你的 .bash_profile:
source ~/.bash_profile现在你可以使用以下命令安装最新版本的 Ruby:
# 列出所有可用版本
rbenv install --list
# 安装最新版本
rbenv install 2.x.x # 将 2.x.x 替换为你在列表中看到的最新版本数据库
PostgreSQL
PostgreSQL 是一个强大的开源关系型数据库管理系统。
使用 Homebrew 安装它:
brew install postgresql
# 然后你可以使用以下命令启动服务器
brew services start postgresqlRedis
Redis 是一个开源的内存数据结构存储,用作数据库、缓存和消息代理。
使用 Homebrew 安装它:
brew install redis
# 然后你可以使用以下命令启动服务器
brew services start redisApplications
作为开发者,你需要使用许多应用程序和工具来高效工作。 这里是我经常使用的几个最常见的应用程序:
- Cloudflare WARP - 使你的互联网连接更快、更安全。
- Postman - API 客户端用于测试和原型设计。
- Slack - 团队的消息传递应用程序。
- Monosnap - 一个简单的截图工具,允许你添加注释、裁剪或调整截图大小。(它也可以用作屏幕录制器)。
- Spotify - 音乐流媒体服务。
- EVKey - 对于越南开发者来说,这是一个很好的工具,可以输入越南字符。

这就是了!一个简单的最小化工具列表,用于开始编码,就像你可以在几分钟内完成一样。
我错过了什么吗?请在评论部分告诉我。
祝你安装愉快
