问题
你想在网页上添加一个功能,但不想修改页面上现有的脚本,因为配置、更改和删除太复杂。 你只需要这个功能一段时间。
如果你有同样的需求,那么这里有一个我认为你应该采用的简单解决方案。
解决方案
- 在Github上托管你的
脚本(也可以包含样式)。
只需在Github上创建一个公开仓库,将你的脚本和样式推送到那里。 (记得将其设为公开,这样才能被嵌入。)
- 使用jsDelivr作为你脚本的CDN。
jsDelivr是一个简单的工具,用作任何npm包、Github仓库或WordPress插件的CDN。
使用说明可在jsDelivr的主页上找到。以下是如何将其与Github仓库一起使用:
https://cdn.jsdelivr.net/gh/{user}/{repo}/{directory}/{file}这是通过jsDelivr托管的Github上任何文件的脚本/样式URL的结构:
{user}:你在Github上的用户名或组织{repo}:仓库名称{directory}:文件夹名称(可选),因为你的文件可以放在仓库的根目录中{file}:文件名,*.js或*.css
例如:
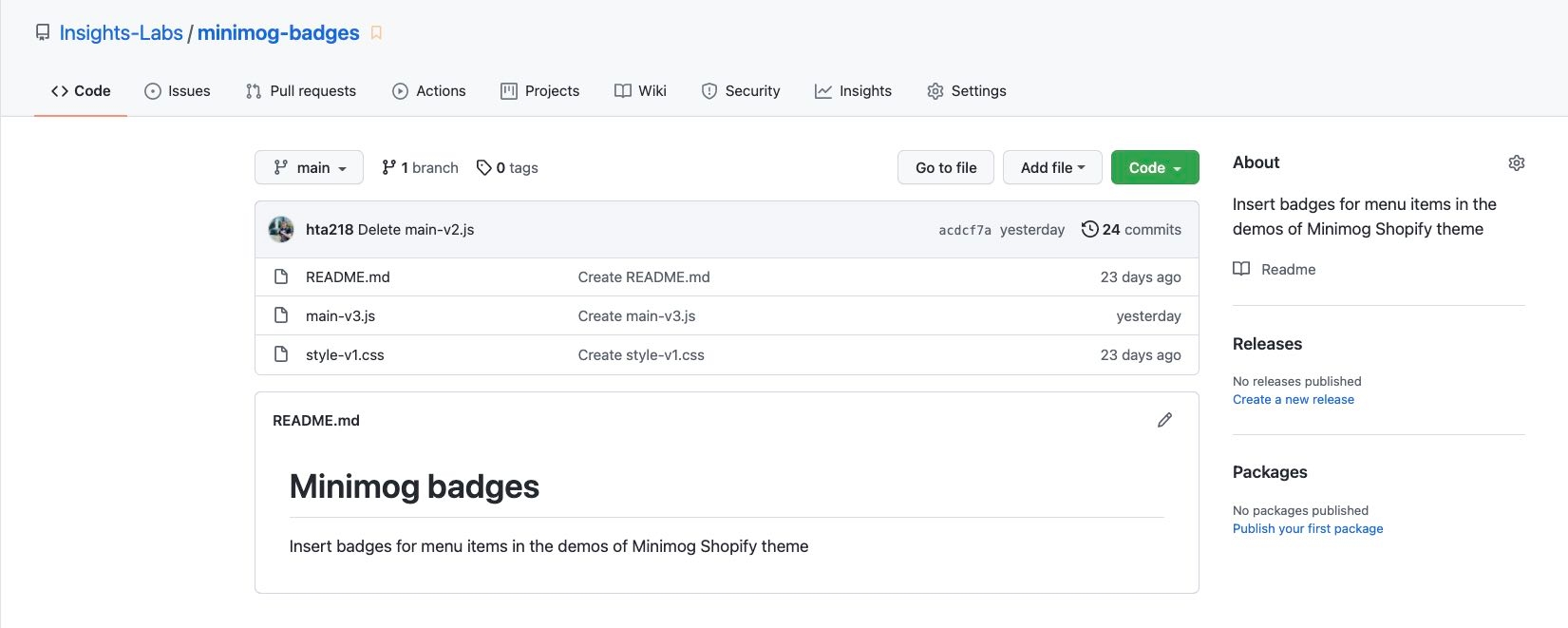
这是我的一个公开仓库:Minimog badges。 我在其中托管了2个文件,1个Javascript文件和1个CSS文件。

所以通过jsDelivr托管的这两个文件的URL将是:
https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-menu-badges/style-v1.css
和:
https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-badges/main-v3.js
现在只需使用link标签将它们嵌入到你的页面中:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-menu-badges/style-v1.css"
/>以及script标签:
<script src="https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-badges/main-v3.js" async></script>现在,托管在Github上的这两个文件正在你的页面上运行。
技巧
- 缓存
如果你注意到,我在文件名中加入了版本号main-v3.js和style-v1.css。为什么需要添加这个版本号?
答案是因为jsDelivr会缓存你的资源。 这对于更快的资源加载是有好处的,但当你进行更改时,缓存不会立即清除,导致仍然加载旧代码。
要清除缓存,你需要给jsDelivr发送电子邮件,这相当不方便。 所以我的简单解决方案是直接在文件名中加入版本号。 当你进行更改时,创建一个包含新版本号的新文件。例如:main-v4.js或style-v2.css, 并修改嵌入链接,你将立即获得新代码,而无需等待缓存清除。
- 压缩
如果你的代码未压缩,只需在文件的URL中添加.min,jsDelivr将为你的原始文件生成一个压缩版本。
例如:
<script
src="https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-badges/main-v3.min.js"
async
></script>结论
希望这个教程对你有所帮助!
快乐分享

