Tailwind CSS 是一个高度可定制的低级 CSS 框架。与其他提供预设计组件(按钮、卡片、模态框等)的框架或 UI 工具包不同,这些框架可以帮助您快速入门,但后期定制可能会很麻烦,Tailwind 专注于低级实用类(utility-first),让您构建自己的设计,而不必担心覆盖现有样式。
在这篇文章中,我将指导您如何将 Tailwind CSS 集成到 React 应用程序中
创建 React 应用程序
创建 React 应用程序的最简单方法是使用 npx 运行 create-react-app 脚本
npx create-react-app my-app && cd my-app使用 npx 可以让您运行 create-react-app 脚本,而无需安装该包。
添加依赖项
安装以下开发依赖项来设置 Tailwind CSS
yarn add tailwindcss postcss-cli autoprefixer -D
## 或 npm install tailwindcss postcss-cli autoprefixer --save-dev除了 Tailwind CSS,我们还将安装:
- PostCSS:一个使用 JS 插件分析和转换样式的工具,有助于 CSS 建议、支持变量和混合器、编译新的 CSS 功能等。
- Autoprefixer:一个 PostCSS 插件,根据 Can I Use 的数据自动添加供应商前缀(
-webkit-、-moz-、-ms-、-o-等),确保您的 CSS 在多个浏览器上正常工作。
配置 PostCSS
PostCSS 有助于管理和配置您的 CSS 构建过程。
创建一个配置文件:
touch postcss.config.js添加以下配置:
module.exports = {
plugins: [require('tailwindcss'), require('autoprefixer')],
}这个构建过程使用两个插件:tailwindcss 和 autoprefixer。
注入 Tailwind CSS
在 src 文件夹内创建一个名为 styles 的子文件夹。在 styles 文件夹中,创建一个名为 tailwind.css 的文件。
或者使用命令行:
mkdir src/styles && touch src/styles/tailwind.css从 Tailwind CSS 导入以下模块:
@tailwind base;
@tailwind components;
@tailwind utilities;您可以将 tailwind.css 文件放在任何您喜欢的文件夹中,例如 src/static、src/assets、src/styles ...
添加构建脚本
打开 package.json 文件,添加以下构建脚本(在 scripts 对象内):
"build:css": "postcss src/styles/tailwind.css -o src/styles/main.css"此脚本使用 PostCSS CLI 根据 tailwind.css 文件中的配置构建 CSS,输出(标志 -o)为 main.css。
您可以根据喜好选择文件名和位置。在这里,我将输入配置文件和输出放在同一个文件夹中:src/styles。
现在您可以使用以下命令手动触发构建:
yarn build:css
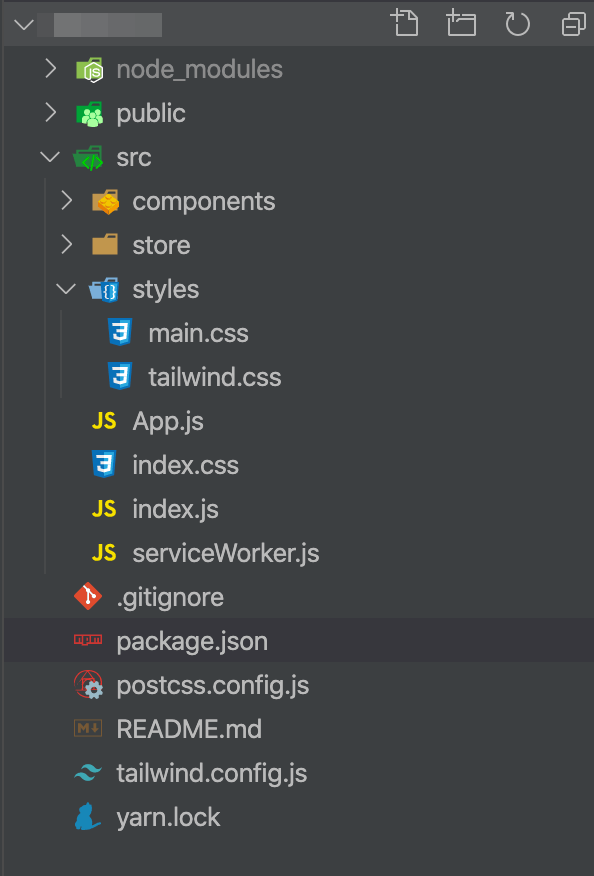
# 或 npm run build:css配置和构建后,您的项目结构应该如下所示:

为了使事情更简单,您可以将 build:css 命令集成到项目的 start 和 build 脚本中,确保每次启动项目时都使用最新更新重新构建 CSS:
"scripts": {
"start": "npm run build:css && react-scripts start",
"build": "npm run build:css && react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"build:css": "postcss src/styles/tailwind.css -o src/styles/main.css"
}
// 更多配置...现在要构建 CSS 并启动项目,您只需运行 yarn start。
在 React 组件中使用 Tailwind CSS
将构建的 CSS 导入到项目的启动文件中(我的是 index.js):
import './styles/main.css'创建一个基本组件:
import React from 'react'
function App() {
return (
<div className="flex justify-center pt-8">
<div className="w-full max-w-sm shadow-lg lg:flex lg:max-w-full">
<div
className="h-48 flex-none overflow-hidden rounded-t bg-cover text-center lg:h-auto lg:w-48 lg:rounded-l lg:rounded-t-none"
style={{
backgroundImage: `url('https://image-us.24h.com.vn/upload/1-2020/images/2020-02-06/kodfd-1580928361-474-width640height480.jpg')`,
}}
title="Woman holding a mug"
></div>
<div className="flex flex-col justify-between rounded-b border-b border-l border-r border-gray-400 bg-white p-4 leading-normal lg:rounded-b-none lg:rounded-r lg:border-l-0 lg:border-t lg:border-gray-400">
<div className="mb-8">
<p className="flex items-center text-sm text-gray-600">Latest News</p>
<div className="mb-2 text-xl font-bold text-gray-900">
Messi is moving to Manchester City
</div>
<p className="text-base text-gray-700">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus quia, nulla!
Maiores et perferendis eaque, exercitationem praesentium nihil.
</p>
</div>
<div className="flex items-center">
<img
className="mr-4 h-10 w-10 rounded-full"
src="https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcRG2WOlZ4KLuNN1ksjNOmh6oZ091IUhJiZD7w&usqp=CAU"
alt="Avatar of Jonathan Reinink"
/>
<div className="text-sm">
<p className="leading-none text-gray-900">Jonathan Reinink</p>
<p className="text-gray-600">Aug 18</p>
</div>
</div>
</div>
</div>
</div>
)
}
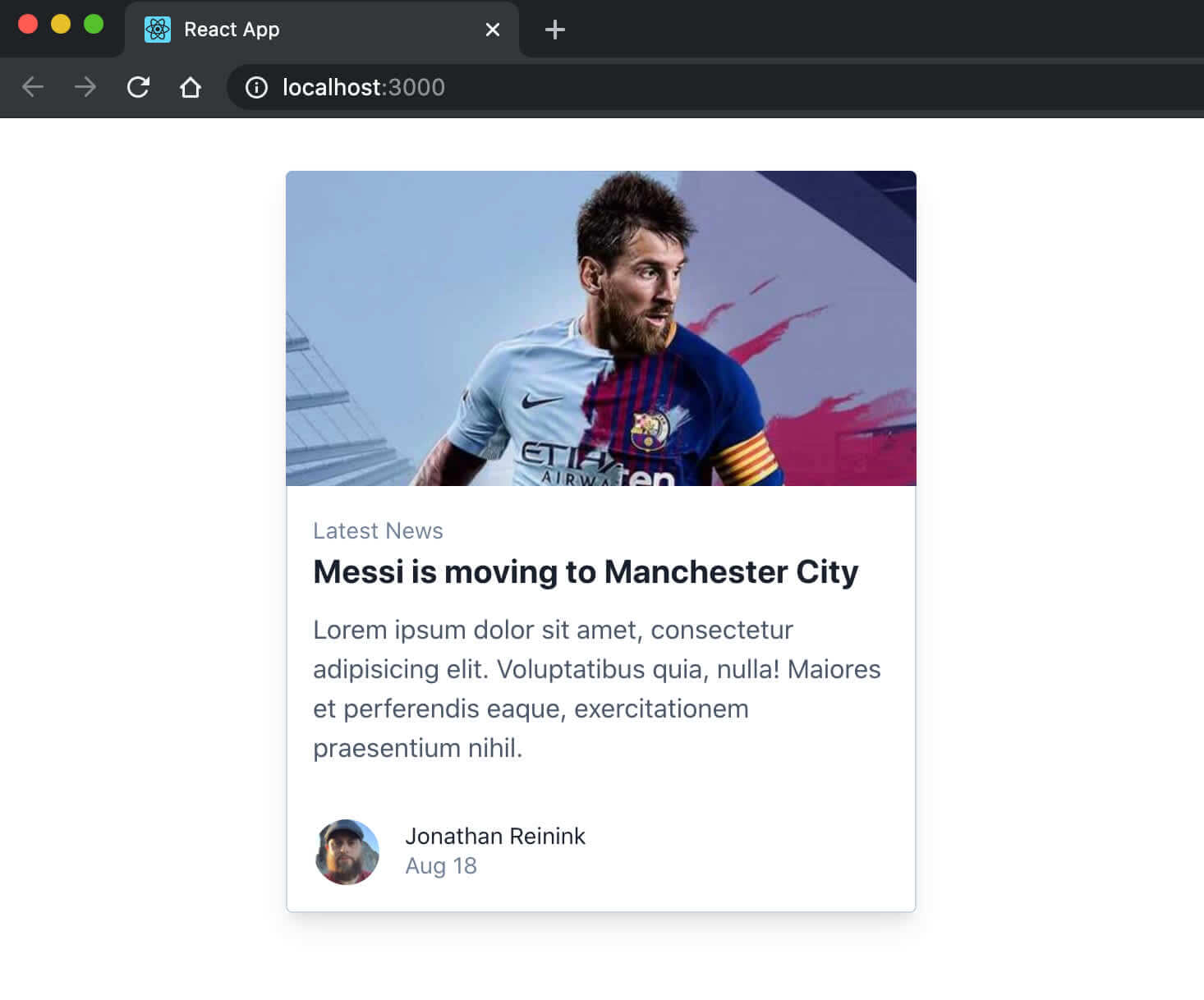
export default App这是结果

结论
我希望通过本教程,您能够在项目中集成和使用 Tailwind CSS。 就个人而言,我发现这个框架相当简单、易用且质量良好。
如果您有任何反馈,请在下方留下评论

